Mastering Angular Library Usage Without Publishing
Written on
Introduction to Using Angular Libraries
In a recent project, we faced the challenge of utilizing our Angular library without the delays associated with publishing it through our lengthy pipeline. We explored the option of directly installing it from GitLab (or GitHub), much like any other package. This approach proved to be straightforward and efficient. In this guide, we will walk through the process in four simple steps.
Before we start, make sure you have an Angular library ready. If not, you can follow the provided commands or use the one I've forked for testing purposes.
Step 1 — Direct Library Installation
To install our library directly from GitLab or GitHub, we need the repository URL. Simply copy the URL and modify your package.json to include the following dependency format:
"dependencies": {
"{{LIBRARY_NAME}}": "git+{{LIBRARY_URL}}#branch"
}
Feel free to name your library anything you like; it doesn't have to match the name of the exposed library. After the git+ prefix, add the library URL you copied. Then, execute npm install.
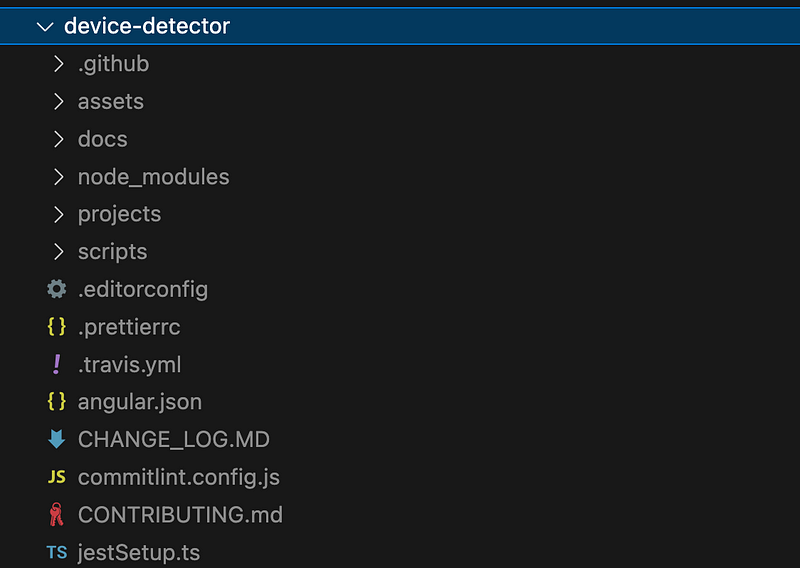
If you wish to install a specific branch, you can append it to the URL, allowing you to manage multiple versions of your library. For instance, if we're installing the ngx-device-detector library that I've forked, it would look like this:
"dependencies": {
}
Upon checking the node_modules, you'll find that the code has been successfully installed.

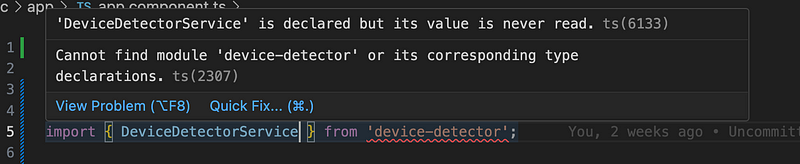
However, if you attempt to utilize a service from this library at this point, you might encounter an error message.

The error states that it cannot locate 'device-detector', despite its presence in the node_modules. The issue arises because the library lacks a build or dist folder, consisting only of the source code. Consequently, we need to ensure that our build files are included in the Git repository.
Step 2 — Modifying .gitignore
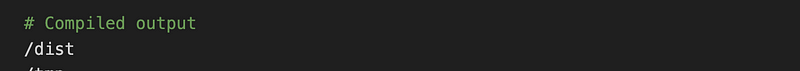
Typically, the dist folder is excluded from being pushed to the repository since it is deemed unnecessary. We need to update our .gitignore file to allow the dist folder to be included.

After making this change, when we run npm run build, the build files should appear in the git changes, allowing us to push them.
Step 3 — Implementing Husky
To prevent developers from forgetting to push the latest build, we can automate this process using Husky. This tool allows us to build our app during the pre-commit hook, ensuring that the build files are committed.
To set up Husky, run:
npm install --save-dev husky
Then, initialize it with:
npx husky init
This command creates a .husky folder containing common scripts, but our focus is on the pre-commit hook. Replace the contents of the .husky/pre-commit file with these two lines:
npm run build
git add dist
Now, every time we commit, the library will be built, and the dist files will be included as well. If we execute npm install afterward, we should see the dist folder within the device-detector package in node_modules.

Step 4 — Adjusting Library Path
Everything appears to be in order, yet the error indicating that 'device-detector' cannot be found persists. What could be missing?
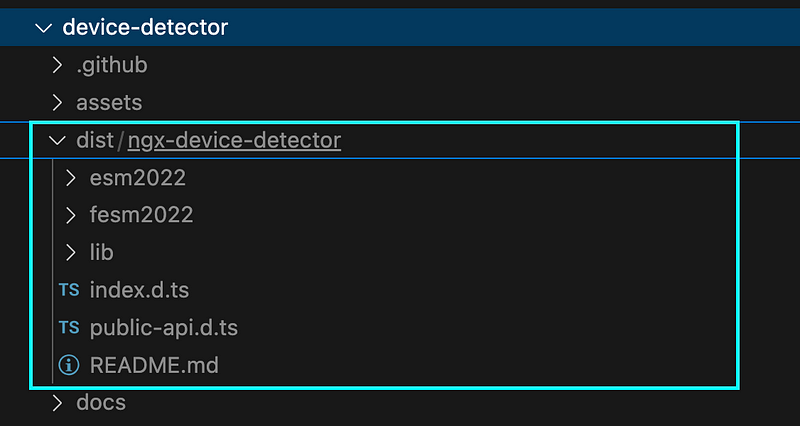
The issue arises because the system is attempting to locate the build directly within the device-detector folder in node_modules. However, in our case, the actual build resides at the following path:
device-detector/dist/ngx-device-detector
Thus, we must inform TypeScript to look in this specified location when importing from the device-detector library. This can be accomplished by using the path property in the tsconfig.json file.

In the compiler options, we need to add a path that maps the device-detector to the corresponding build folder in node_modules.
And that’s it! You can now effortlessly utilize this library without the need for publishing it.
Exploring Additional Resources
The first video titled "Create an Angular Library And Publish It In NPM" provides insights into creating and publishing Angular libraries, perfect for further understanding.
The second video, "Building and Publishing Angular Libraries," explores the intricacies of building and sharing Angular libraries effectively.
Thank you for being part of the In Plain English community! For more resources, follow us on X, LinkedIn, YouTube, Discord, and subscribe to our newsletter.