# Essential VS Code Extensions to Enhance Your Development Experience
Written on
Chapter 1: Introduction to VS Code Extensions
For developers, having the right tools is crucial, much like a soldier with their weapon. An integrated development environment (IDE) serves as that weapon, and Visual Studio Code (VS Code) stands out as one of the finest. This article highlights seven essential extensions that will enhance your development experience.
Section 1.1: Live Server
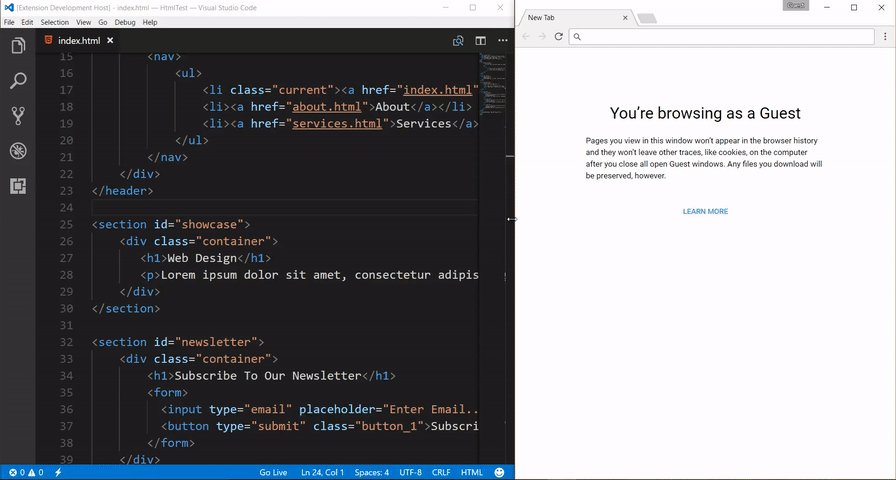
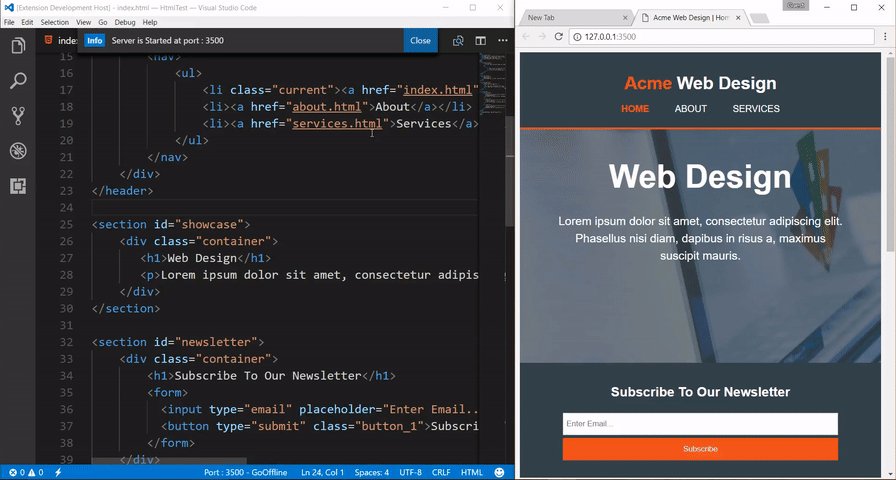
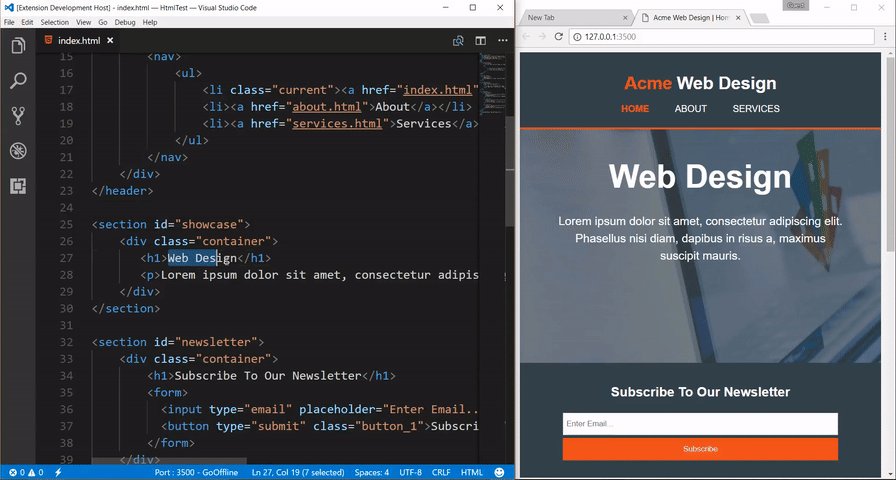
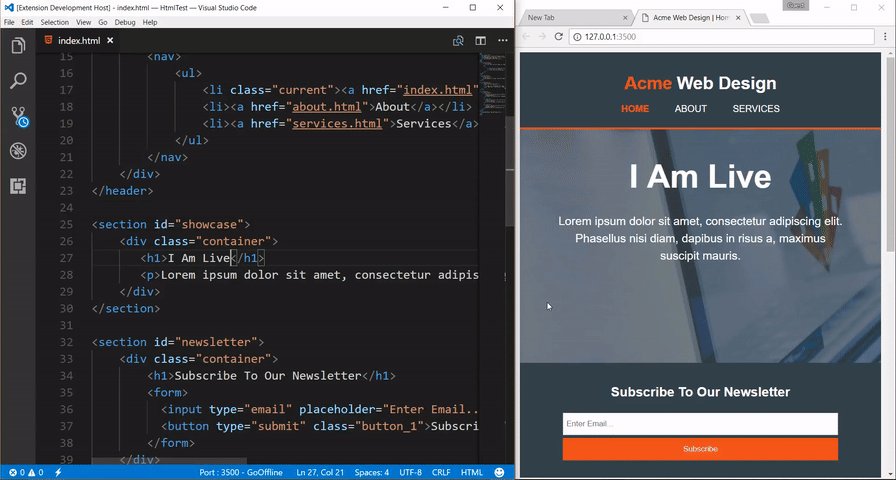
With over 40.8 million installations, Live Server is one of the most popular extensions available for VS Code. It allows you to quickly launch a local development server complete with live reload capabilities for both static and dynamic web pages. Additionally, it offers features such as file exclusion for change detection and customizable hotkeys.

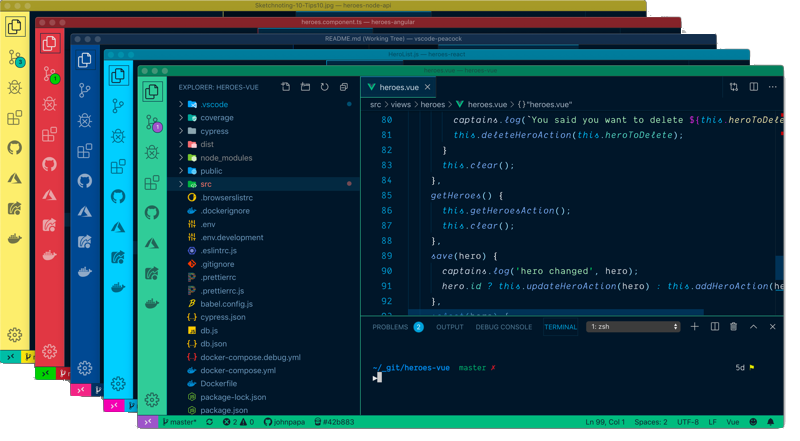
Section 1.2: Peacock
When juggling multiple projects across different workspaces, Peacock comes in handy. This extension helps you easily distinguish between your various workspaces by allowing you to customize colors. With over 257,000 installations, Peacock offers a selection of beautiful preset colors that can be changed as needed.

Section 1.3: GitHub Pull Requests and Issues
In today's development landscape, it's rare to find a developer who doesn’t utilize GitHub. This extension simplifies the process of managing and reviewing pull requests and issues directly within VS Code, boasting more than 14.9 million installations.

Section 1.4: Remote — SSH
The Remote — SSH extension allows you to use any remote machine with an SSH server as your development environment. This capability can significantly streamline development and troubleshooting. With over 17.6 million installations, it enables you to open any folder on a remote machine and work with it as if it were on your local system.

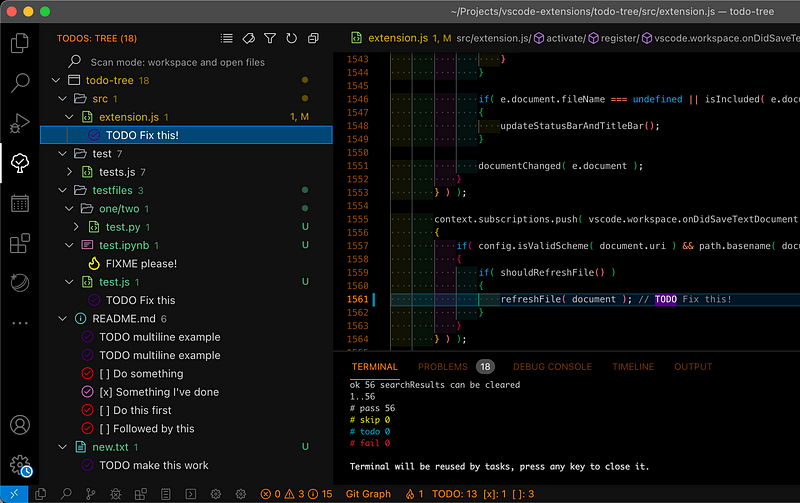
Section 1.5: Todo Tree
Everyone maintains a to-do list, and Todo Tree helps you organize your tasks effectively. This extension allows you to view your to-do items in a structured tree format, highlighting comments such as TODO and FIXME. It has over 360,000 installations.

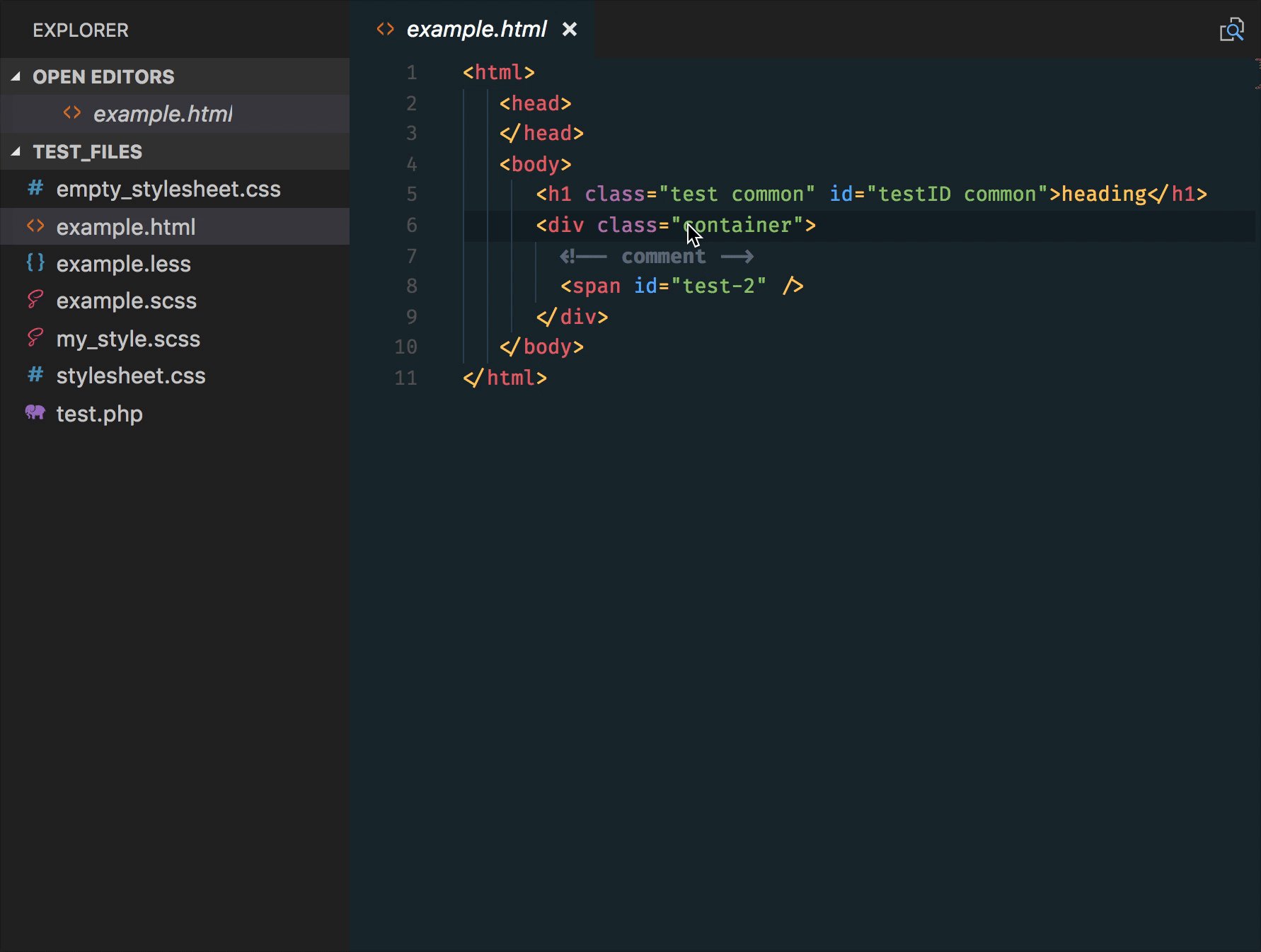
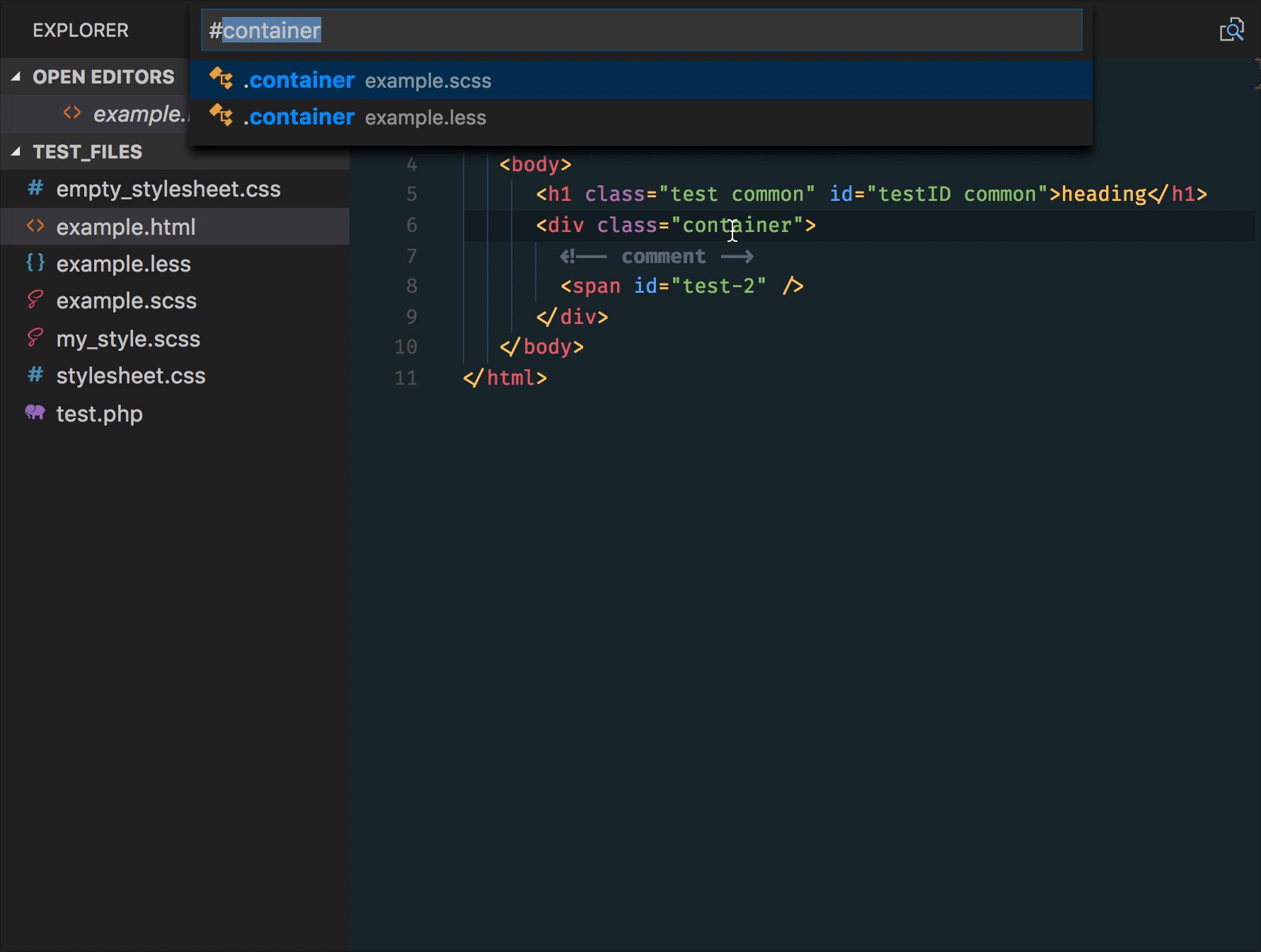
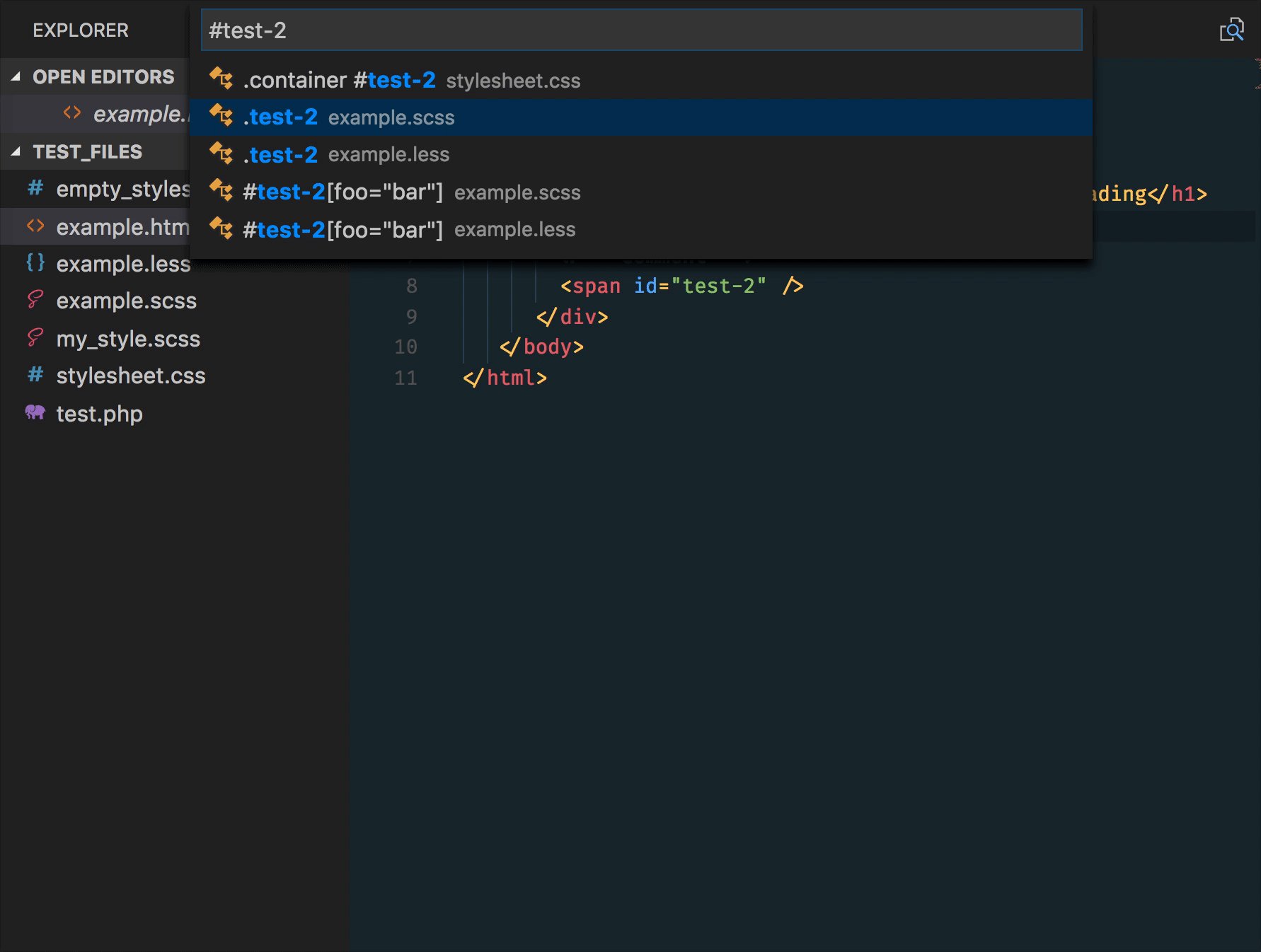
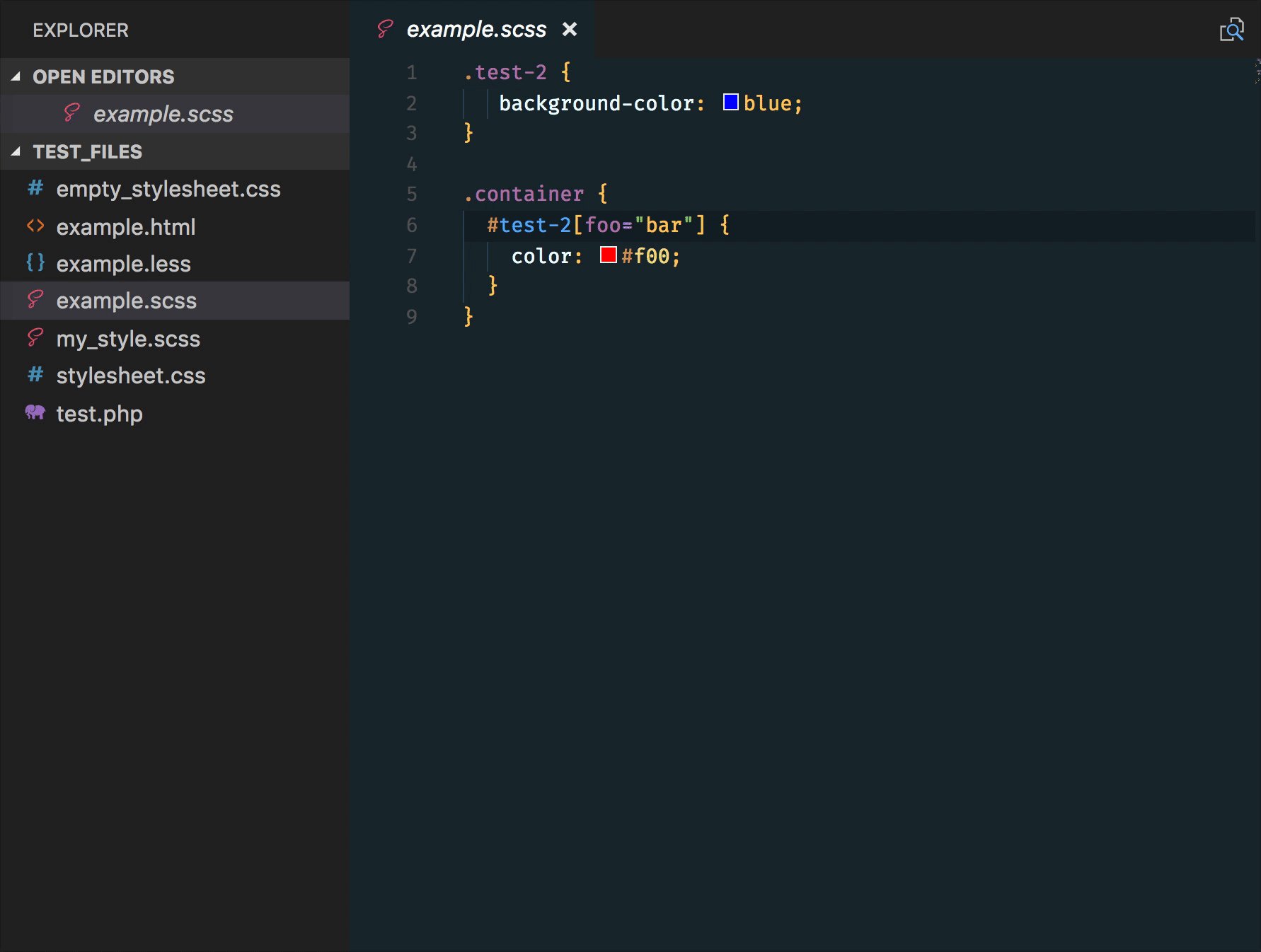
Section 1.6: CSS Peek
For frontend developers, CSS Peek is an invaluable tool, especially as project files grow larger. This extension enhances HTML and EJS editing by enabling "Go To Definition" and "Go To Symbol in Workspace" functionality for CSS, SCSS, and LESS. It has achieved over 4.9 million installations.

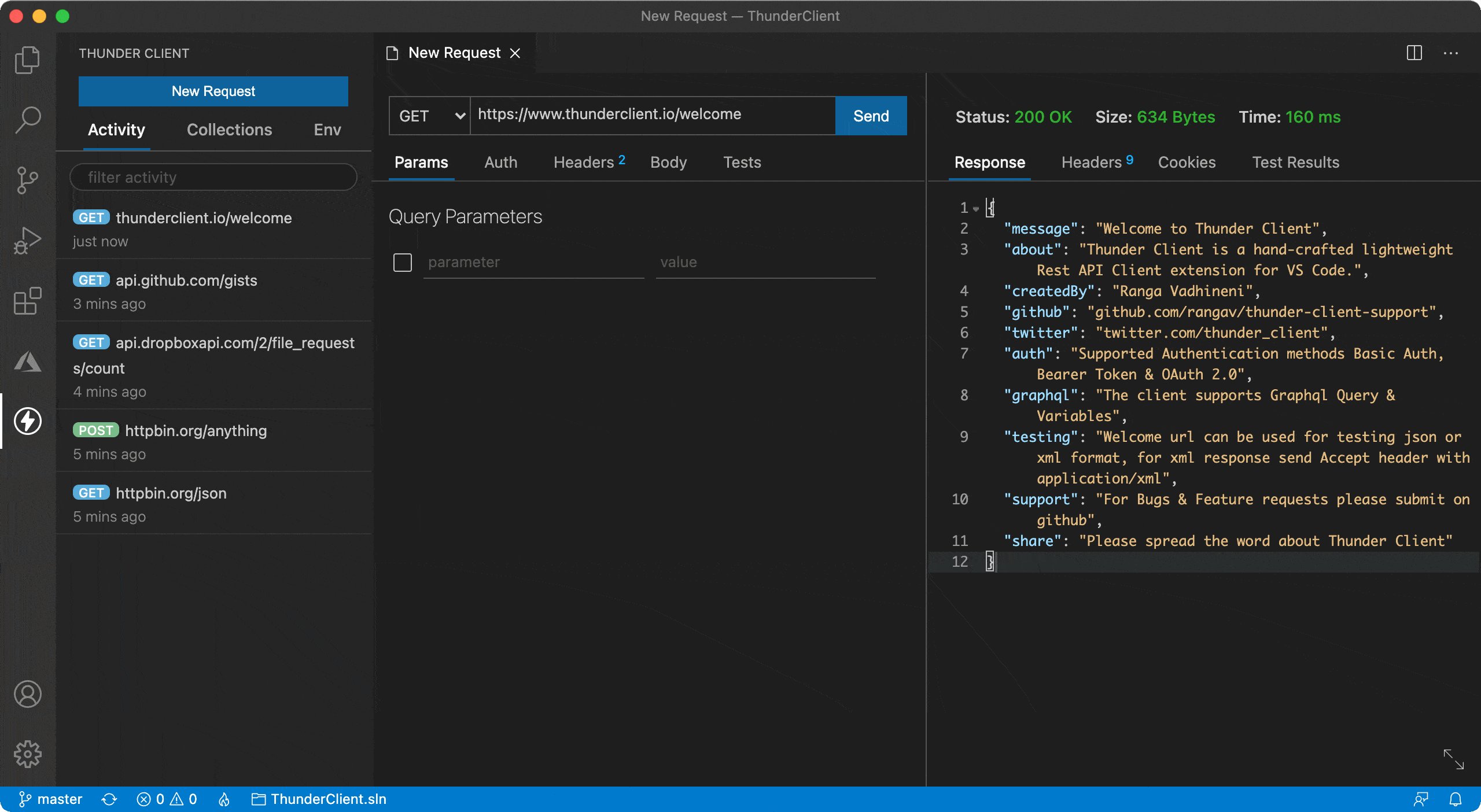
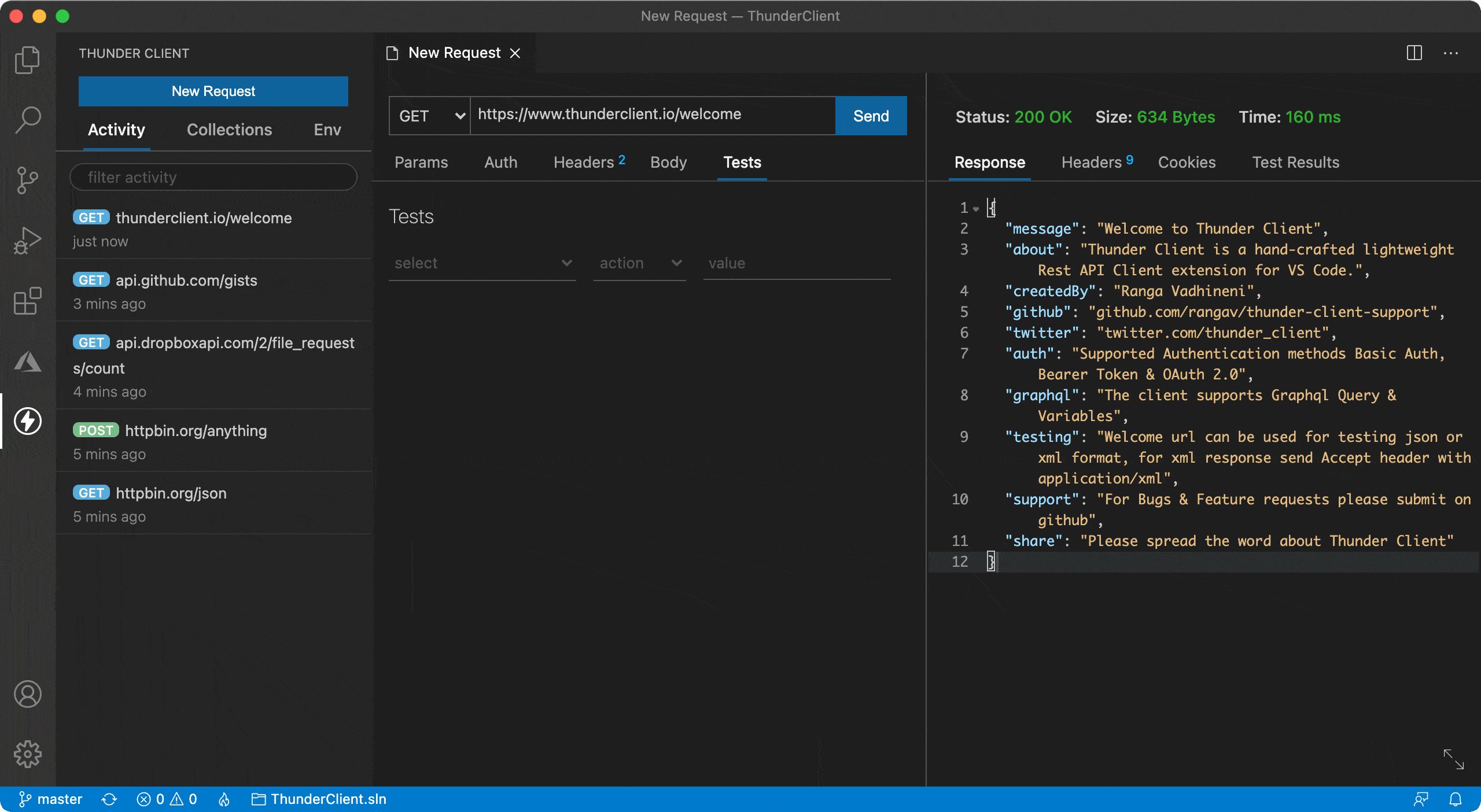
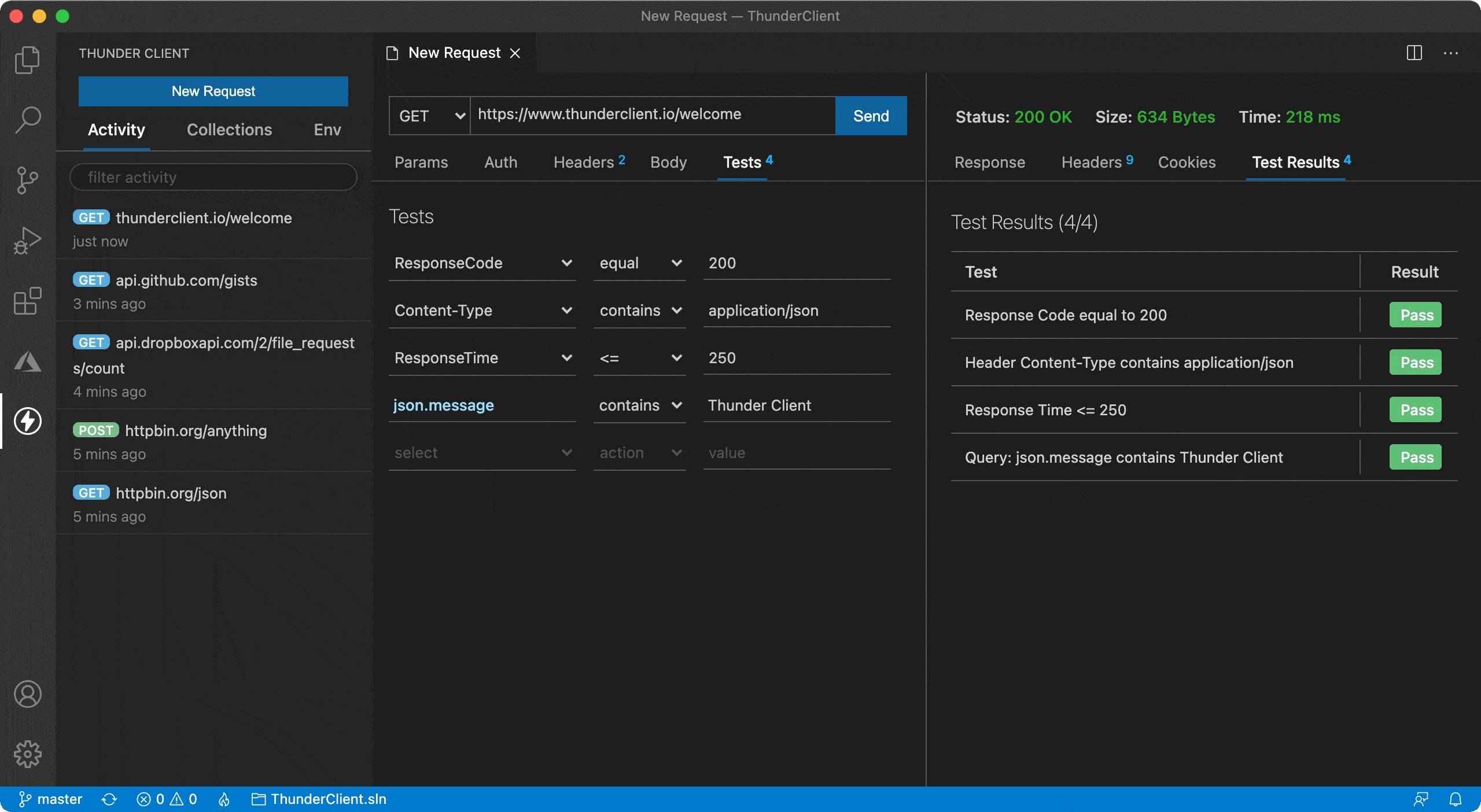
Section 1.7: Thunder Client
For those familiar with Postman for API testing, Thunder Client offers a lightweight alternative for testing APIs within VS Code. It also supports GraphQL and has more than 2.8 million installations.

Chapter 2: Conclusion
In conclusion, these extensions are designed to simplify and enhance your development journey. If you're aware of any other valuable VS Code extensions, please share your recommendations in the comments below. Until next time, happy coding!
Want to Connect? Feel free to reach out to me on Twitter.